HTML canvas arcTo() Method
Example
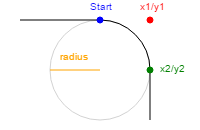
Create an arc between two tangents on the canvas:
JavaScript:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20, 20); // Create a starting point
ctx.lineTo(100, 20); // Create a horizontal line
ctx.arcTo(150, 20, 150, 70, 50); // Create an arc
ctx.lineTo(150, 120); // Continue with vertical line
ctx.stroke(); // Draw it
Try it Yourself »
Browser Support
The numbers in the table specify the first browser version that fully supports the method.
| Method | |||||
|---|---|---|---|---|---|
| arcTo() | Yes | 9.0 | Yes | Yes | No |
Definition and Usage
The arcTo() method creates an arc/curve between two tangents on the canvas.

Tip: Use the stroke() method to actually draw the arc on the canvas.
| JavaScript syntax: | context.arcTo(x1,y1,x2,y2,r); |
|---|
Parameter Values
| Parameter | Description | Play it |
|---|---|---|
| x1 | The x-coordinate of the first tangent | Play it » |
| y1 | The y-coordinate of the first tangent | Play it » |
| x2 | The x-coordinate of the second tangent | Play it » |
| y2 | The y-coordinate of the second tangent | Play it » |
| r | The radius of the arc | Play it » |
❮ HTML Canvas Reference
