Web Development Roadmaps
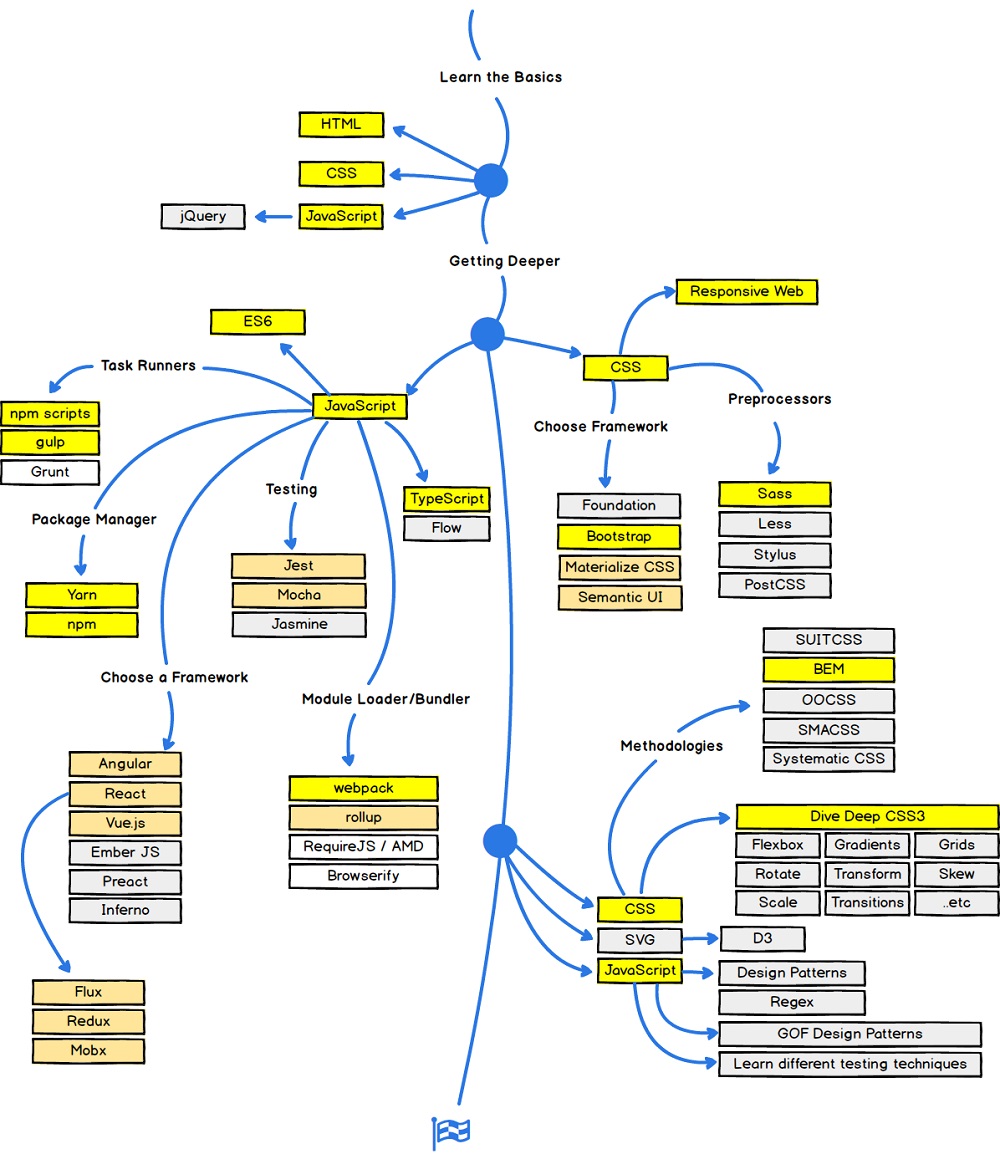
Front-End Roadmap
STEP 1
Learn the Basics
Every Web Developer must have a basic understanding of HTML, CSS, and JavaScript.
Responsive Web Design is used in all types of modern web development.
ECMAScript 5 (JavaScript 5) is supported in all modern browsers. Take a good look at it, especially the new array functions.
STEP 2
Dig Deeper
When you feel comfortable with HTML and CSS, it is time to dig deeper.
You should learn how to use Maps, Fonts and Icons in HTML.
On the JavaScript side, you should learn how to access the HTML DOM.
You should also learn how to use AJAX and JSON for making server requests.
STEP 3
Choose Frameworks
Now it is time to look at some Frameworks.
On the CSS side you should choose a framework for reponsive web design:
Bootstrap / Material Design / W3.CSS
On the JavaScript side you should learn at least one modern framework:
React.js / Angular.js / Vue.js
/ W3.JS
Maybe the popularity of jQuery has passed the top, but it is still the most used JavaScript framework.

Chart created by GitHub user Kamranahmedse:
https://github.com/kamranahmedse
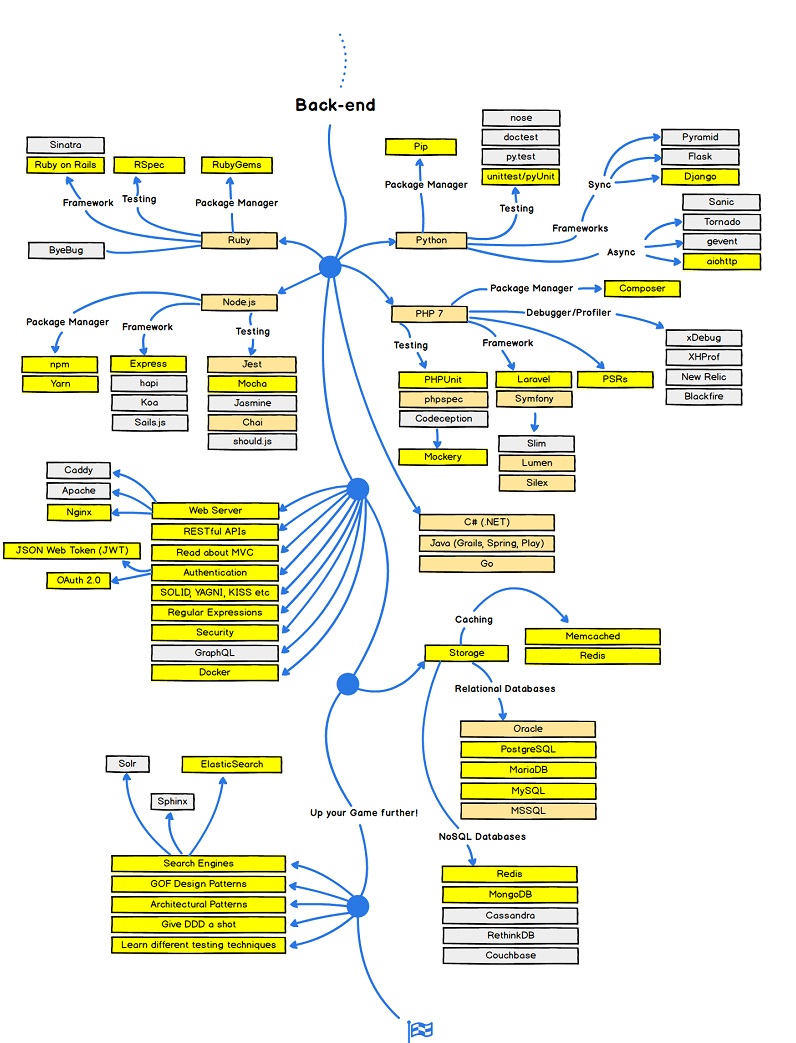
Back-End Roadmaps
STEP 4
Back-End Roadmaps

Chart created by GitHub user Kamranahmedse:
https://github.com/kamranahmedse
