XML DOM
XML DOM

What is the DOM?
The DOM defines a standard for accessing and manipulating documents:
The HTML DOM defines a standard way for accessing and manipulating HTML documents. It presents an HTML document as a tree-structure.
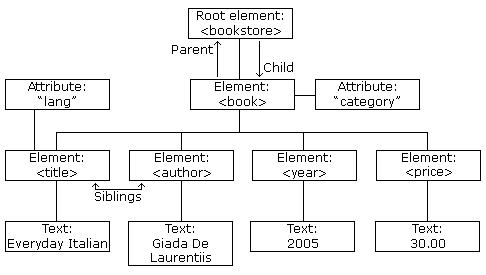
The XML DOM defines a standard way for accessing and manipulating XML documents. It presents an XML document as a tree-structure.
Understanding the DOM is a must for anyone working with HTML or XML.
The HTML DOM
All HTML elements can be accessed through the HTML DOM.
This example changes the value of an HTML element with id="demo":
Example
<h1 id="demo">This is a Heading</h1>
<button type="button"
onclick="document.getElementById('demo').innerHTML =
'Hello World!'">Click Me!
</button>
Try it Yourself »
You can learn a lot more about the HTML DOM in our JavaScript tutorial.
The XML DOM
All XML elements can be accessed through the XML DOM.
Books.xml
<?xml version="1.0" encoding="UTF-8"?>
<bookstore>
<book category="cooking">
<title lang="en">Everyday
Italian</title>
<author>Giada De Laurentiis</author>
<year>2005</year>
<price>30.00</price>
</book>
<book category="children">
<title lang="en">Harry
Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
</bookstore>
This code retrieves the text value of the first <title> element in an XML document:
Example
txt = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
The XML DOM is a standard for how to get, change, add, and delete XML elements.
This example loads a text string into an XML DOM object, and extracts the info from it with JavaScript:
Example
<html>
<body>
<p id="demo"></p>
<script>
var text, parser,
xmlDoc;
text = "<bookstore><book>" +
"<title>Everyday
Italian</title>" +
"<author>Giada De Laurentiis</author>" +
"<year>2005</year>" +
"</book></bookstore>";
parser = new DOMParser();
xmlDoc = parser.parseFromString(text,"text/xml");
document.getElementById("demo").innerHTML =
xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
</script>
</body>
</html>
Try it Yourself »
You will learn a lot more about the XML DOM in our XML DOM Tutorial.
