Accessibility Skip links
Why
People using keyboard, screen readers, switch controls and other assistive technologies use skip links to reach main content or other important sections easier and faster.
What
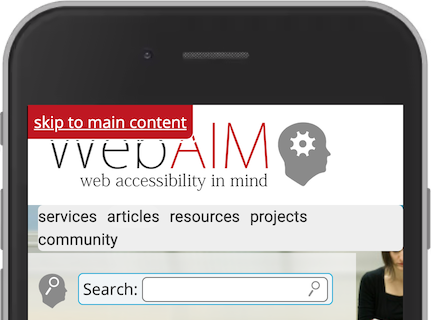
The most common skip link is the first interactive element on a page. It takes the user to the main content, past the global elements like the logo, search and navigation. It is almost always hidden until it receives focus.

How
Try it yourself
- Open the website WebAIM on your desktop or laptop.
- Press the tab key.
- Press enter to follow the link.
HTML
The HTML of a skip link is the easy part.
Let's assume that you have used a <header> and a <main> in your site, as you learned in Landmarks. The skip link is a global element, so you should include it in the <header>. You also need to have an ID on the <main>, so that you are able to link to it with an anchor.
<header>
<a href="#main" class="skip">Skip to main content</a>
…
</header>
…
<main id="main">
That's it. No Javascript. A link and an ID.
CSS
As you might noticed in the HTML, the link had the class skip, so that we are able to hide it.
.skip {
position: absolute;
left: -10000px;
top: auto;width: 1px;
height: 1px;
overflow: hidden;
}
This code moves the link way outside of the browser. If you are not familiar with absolute positioning, read about the CSS position property. The 1px size and the overflow: hidden; are for special cases where user has deactivated absolute positioning.
When the link is focused, it has to be visible. This is also done with CSS:
.skip:focus {
position: static;
width: auto;
height: auto;
}
This method is very helpful and important for users that rely on keyboard and similar input. If you have a complex site, you might want to add more skip links, not only to the main content. We will cover that later.
